
You get direct visual feedback and see what is happening in the browser during page loads and render lifecycles. It is very simple to create the tests yourself. It allows devs to test all pages on predefined best practices such as SEO or web performance.

This Chrome extension for developers is a sandboxed, extendable Webpage Testing Framework. With Hiver, critical emails – regarding support escalations and other technical bug problems – arriving in these inboxes can be auto-assigned to individual developers and kept track of in real-time, till the point of resolution. This is a tool that helps teams manage group inboxes like and right from Gmail. It allows you to do a lot more than the standard Chrome Inspector, like being able to easily add outlines to elements just by clicking, displaying rulers, finding all broken images on a page, and lots more. The Google extension web developers have a lot of handy tools a developer can use in their day-to-day work – for designers as well as programmers. The original concept of this Chrome extension for developers came from the PNH Developer Toolbar. The web developer extension for Chrome adds a little toolbar with different tools available. Learning to write programs stretches your mind, and helps you think better, creates a way of thinking about things that I think is helpful in all domains.īill Gates – Founder, Microsoft 2. It is loved by companies such as Google, Facebook, Microsoft who use Usersnap on a daily basis to work together on web projects. Usersnap is an award-winning bug tracking and feedback tool, featured by Inc., Forbes, Techcrunch, and The Huffington Post. It’s super-easy to provide visual feedback on prototypes or report bugs with this Google extension.Īnd all created screenshots and screen recordings are directly stored in your project dashboard, making bug tracking and feedback a lot of fun!Ĭlick the image to see Usersnap’s Chrome extension in action (YouTube video) ⤵️ The Usersnap Chrome extension lets you capture and annotate any web page directly in your browser.

However, I’d like to present you with 16 of the best Google Chrome extensions for developers.ġ6 of the best Google Chrome Extensions for developers 1. With the built-in developer tools, there seems to be no further need for more tools. Working with Chrome offers access to an immense repository of Chrome extensions and tools which make our daily tasks less of a chore. Since then most of our developers kept Google Chrome as their primary browser.
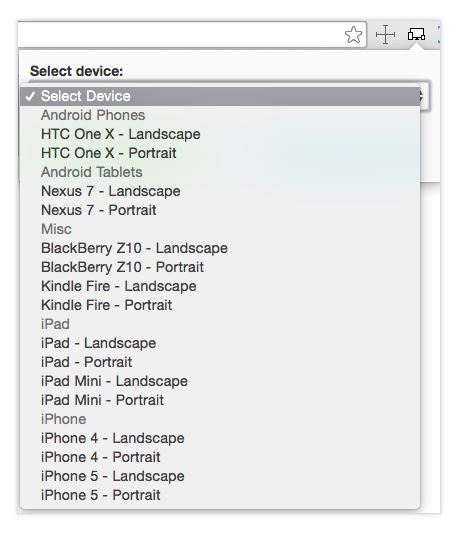
Chrome responsive resize 720p#


1.1.5 : Added HTTPS Support and new animation min-width.


 0 kommentar(er)
0 kommentar(er)
